What is front-end development and which frameworks are used in the main cases?
What is front-end development and which frameworks are used in the main cases?
In the digital era, where website creation is the face of businesses, brands, and their projects, frontend development occupies one of the most important places. It's the art of how everything you see and interact with on a website is created. How do developers turn ideas into interesting interfaces? The answer often lies in Front-End Frameworks—powerful tools that streamline development and make the impossible a reality.
What is Frontend Development?
Frontend development focuses on user interface (UI) and user experience (UX). It is the frontend that is the meeting point between creative and code, where website design is transformed into reality. Everything you see on websites or mobile apps, buttons, links, and animations, is created by a front-end developer when building a website. Three main technologies are used to create the frontend:
1.HTML: The backbone of all web pages, through which content is structured and its layout determined.
2.CSS: Responsible for styling, colors, and layout.
3. JavaScript: Adds interactivity, resulting in dynamic updates.
What is the Role of Frontend Framework in Website Development?
The Frontend Framework is a pre-built framework that offers time and resource savings. With its help, we can simplify and simplify a complex process, allowing developers to create interactive and attractive websites.
Main advantages of frameworks:
- Efficiency: Commonly used components simplify the development process, which means time savings in the workflow.
- Scalability: Ideal for both small projects and massive applications.
- Documentation and support: Frameworks often provide detailed documentation and an extensive customer support system. This increases the simplification of the development process.
- Community support: popular frameworks have an active community. This means that you can quickly find answers to your questions, use ready-made codes or modules, and receive regular updates.

Top 3 Frontend Frameworks You Should Know
1. React.js
Creator: Meta
Why React stands out?
React's component-based architecture allows developers to create complex and flexible interfaces that can be easily broken down into reusable parts. What makes React special is its simplicity, rich documentation, and an active community that constantly develops and improves it, which in turn simplifies the ways to solve problems and provides additional comfort for developers.
Ideal for dynamic, high-load applications such as social networks, control panels, and complex web applications.
Main features:
• Virtual DOM provides fast and efficient updates
• Reusability of components keeps code clean and speeds up development.
2. Angular
Creator: Google
Why is it special?
Angular Framework is not just a tool – it's an entire ecosystem, an ideal solution for large-scale and feature-rich projects. Banking systems and casinos mainly use this framework.
Ideal for: Complex Single Page Applications (SPA).
Main features:
• Two-way data binding, which ensures synchronization of your interface and logic.
• Built-in tools for routing, testing, and optimization.
3. Vue.js
Creator: Evan Yu
Why it stands out: Vue combines simplicity and flexibility. This is the "golden mean"—light but strong, simple but scalable.
Ideal: both for small changes to existing projects and for creating full-scale applications.
Main features:
• Easy learning process, ideal for developers of any level.
• Workstyle: Vue.js can support both functional and object-oriented approaches, making it useful for both types of developers.
Every framework has unique strengths. The choice depends on the complexity of the project, the experience of your team, and the time frame.

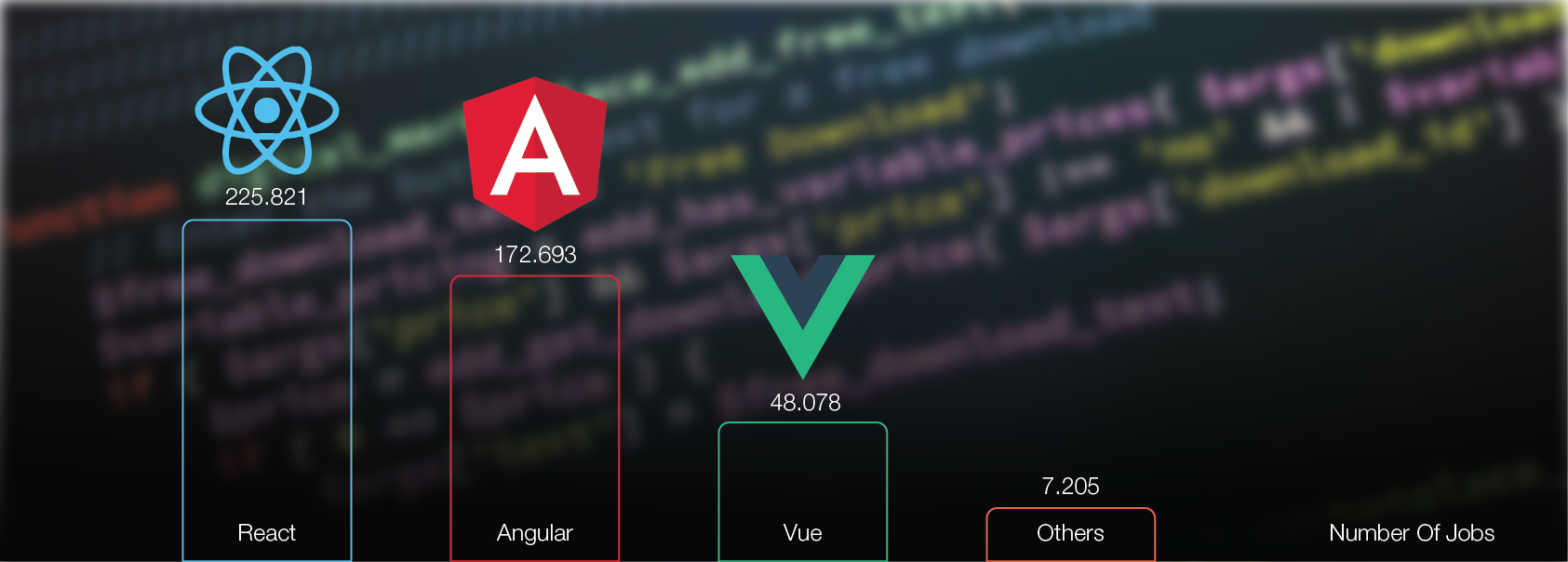
The most requested Front-End Frameworks
Judging by the vacancies announced in 2023, the most demanded frameworks are React, Angular, and Vue. Their number is distributed as follows:
How do we expect frontend frameworks to evolve in the future?
Frontend development constantly evolves, with frameworks adapting to meet the demands of faster, more scalable, and dynamic web applications. Looking ahead, the role of front-end frameworks is becoming more important in shaping how websites are built and how users use them.
The future of the Frontend Framework lies in balancing innovation and simplicity. Since website design, accessibility, and modularity are the most important milestones, frameworks continue to adapt to make it easier for developers to create special projects. For businesses, keeping up with these trends is one of the crucial steps in staying competitive in the digital world.
Using the tools of tomorrow, we're improving web development workflows and redefining how users interact with technology.


