Stages of Website Development
1. Defining Requirements
Before we get started, it’s crucial to understand the client’s needs. We listen closely, clarify every important detail, and use that input to map out a project plan.
2. Project Definition and Planning
Once every question is answered, our team gathers to define:
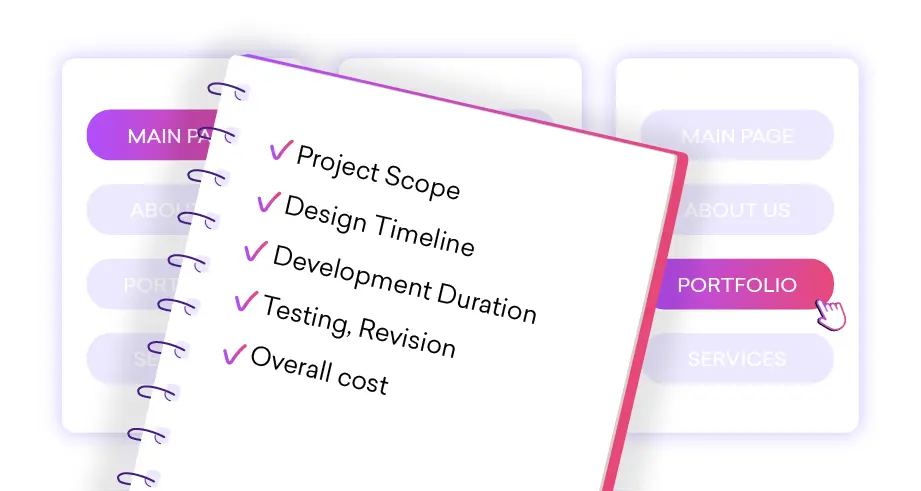
- The project scope
- The design timeline
- The estimated development duration
- The testing and revision phases
- The overall project cost
Based on this, a custom proposal is prepared and sent to the client. Once accepted, the development process begins.
3. Visual Concept
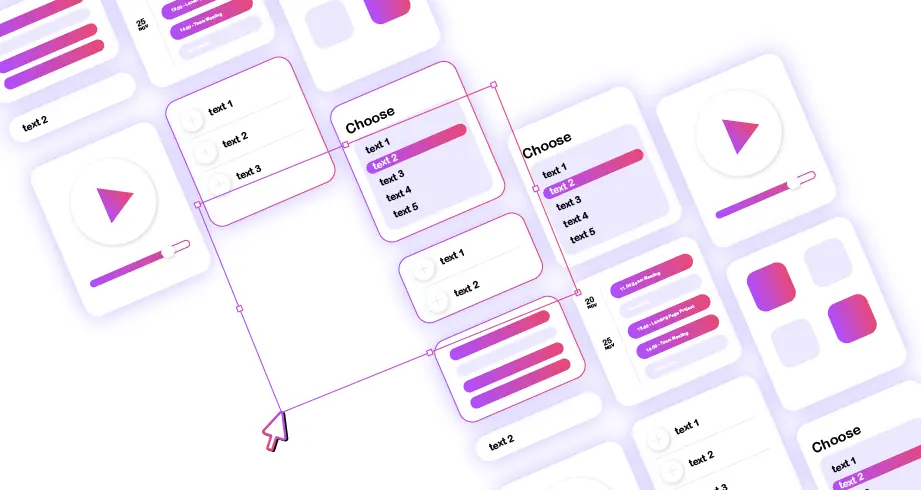
Every project starts with a visual concept. At this stage, we consider:
- The company’s field of operation
- Brand consistency in colors and style
- Modern UX/UI standards
From this concept, we create three design versions – for desktop, tablet, and mobile. Why three? Because layout, appearance, and user behavior vary across devices. Using design system principles, we minimize visual inconsistencies and ensure a flawless experience on every screen size.